
这种“高级感UI+Flutter开发”组合到底有多香
程序员八哥
2025-03-26 23:02:17
其实想要做出这种高级感UI,说难不难,但真要落地,一定是“设计理念+Flutter实现”两手抓。今天我就从设计美感和技术实现两方面,和你聊聊怎么搞定这种风格:
一、设计层面:不是堆特效,而是克制+细节
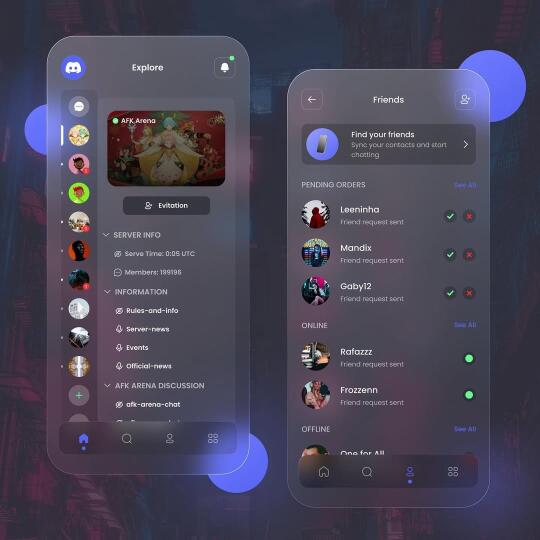
1. 毛玻璃质感是氛围的关键
那种像iOS控制中心一样的“磨砂”背景,能瞬间把界面拉出高级感,既不喧宾夺主,又让内容浮在上面。
2. 深色底+霓虹点缀 = 氛围感爆棚
用低饱和的深紫或蓝做背景,再点缀一两个亮色按钮,比如绿色的小圆点表示“在线”,瞬间有了科技感。
3. 圆角+留白=高级感结构
不规则的界面往往更高级,但更重要的是“呼吸感”。大留白、统一圆角、合适的行间距,用户一看就舒服。
4. 图标头像也有讲究
统一使用线性图标风格,头像尽量真实+自然光源感,再搭配小红点或动画呼吸灯,互动感立马拉满。
二、Flutter实现:不只是“看起来高级”,还得“跑得流畅”
别以为这种 UI 很重,在 Flutter 里处理得当,跑起来非常丝滑。
我自己实测的几个核心点:
• 毛玻璃效果可以做到丝滑不掉帧,关键在于用合适的模糊方式并减少嵌套层级。
• 光影和渐变背景处理好了可以增加空间感,但不要硬做特效,用渐变+阴影就足够。
• 底部导航栏、侧边栏这些结构用 Flutter 的原生组件定制样式就可以,高效又稳定。
• 头像加载与状态管理,提前做缓存机制,加好友等小交互配合轻动画,让整个体验自然不突兀。
重点是:Flutter不只是能“抄UI”,而是能把这些细节稳稳实现,并跨平台一套代码多端跑,效率提升不是一星半点。
三、开发建议:设计+技术同步走,事半功倍
我见过太多项目,设计师画得很炫,开发搞不定,最后强行阉割;
也见过程序员用默认组件拼个界面,做出来“功能OK但颜值拉胯”。
如果你像我一样,同时关注体验与效率,Flutter真的值得一试:
能还原设计80%以上效果,又不牺牲性能。配合设计师一套风格走下来,成品App自然就出圈。
写在最后:
这个UI风格其实不只是“好看”,而是让用户看得舒服、用得顺手、有记忆点
0
阅读:6
