
React开发高颜值阅读面板,背后到底怎么实现
程序员八哥
2025-04-24 01:05:04
这个界面其实完全可以用React做出来,而且不复杂,关键在于组件拆分 + 状态管理 + 高级样式这三点。下面一步步拆给你看。
1. 组件划分:拆得越细,越容易维护
整个页面建议拆成6个组件:
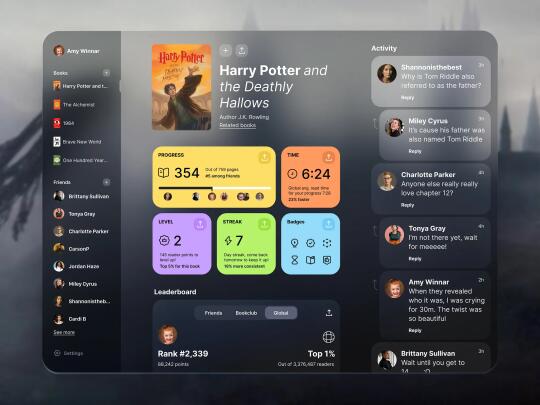
• Sidebar:左边栏(包含用户信息、书籍列表、好友列表)
• BookOverview:图书详情(封面、书名、作者)
• StatsPanel:中间那一组彩色模块(阅读进度、时间、等级、徽章)
• Leaderboard:底部排行榜,可切换“朋友/书籍俱乐部/全球”
• ActivityFeed:右侧评论区
• 通用组件:如 Avatar、Card、Badge、Tab,建议封装成通用UI组件,便于复用
2. 状态管理:该局部就局部,该全局就全局
• 本地状态(用useState):
• 当前选择的Tab(朋友 / 全球)
• 当前阅读的书籍
• 全局状态(用Context或Zustand):
• 用户信息、朋友列表、书籍目录
• 异步数据(用自定义Hooks):
• useBookStats():获取当前书籍进度、徽章、等级
• useComments():获取评论列表,并支持分页加载
3. 样式设计:高级感=布局+色彩+细节
• 布局:使用Grid或Flex划分三栏,内容区域留白充足,看起来不压抑
• 配色:用浅灰+多彩模块卡片+透明毛玻璃背景,提升质感
• 动效:评论区淡入,Tab切换加过渡动画,增强交互体验
• 字体:选择无衬线现代字体(如Inter、SF Pro),统一字号层级
建议使用 Tailwind CSS 或 CSS Module +变量来管理整个UI体系。
4. 性能优化
• 评论区用分页或无限滚动
• 图片懒加载(封面图、头像)
• 列表组件用React.memo包裹防止重复渲染
• 页面使用Next.js等框架可启用SSR,提升首屏体验
0
阅读:2
