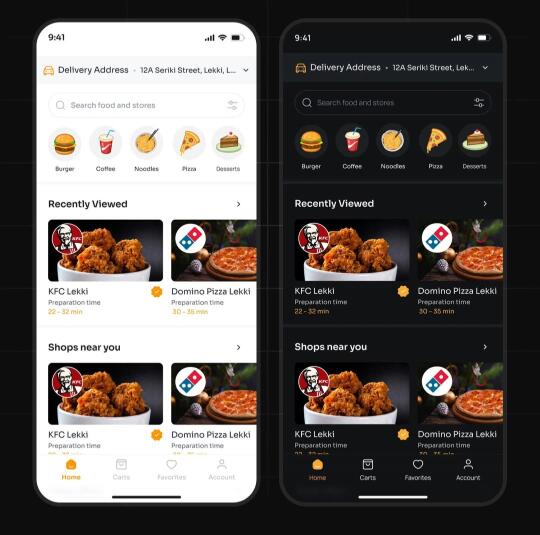
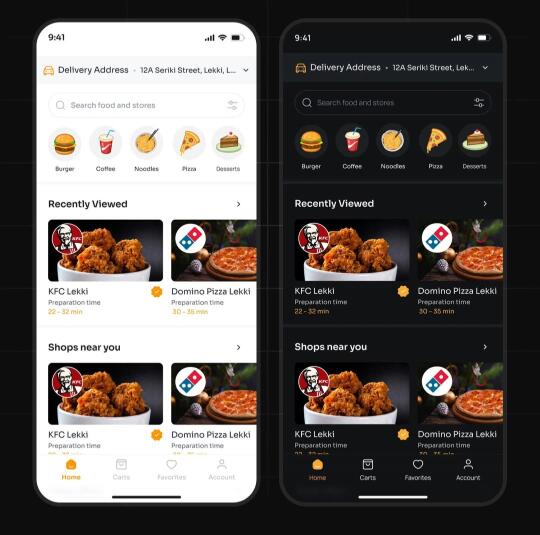
不管是浅色模式的简洁清透,还是深色模式的克制沉稳,页面切换、动效细节、元素排布都拿捏得死死的——这种高级感,是很多人做App时候最容易忽略的东西。
从Flutter的角度来说,要实现这种视觉和交互体验,并不复杂,但一定得把细节做到位。我总结了6个重点,想开发高质量App的朋友建议收藏:
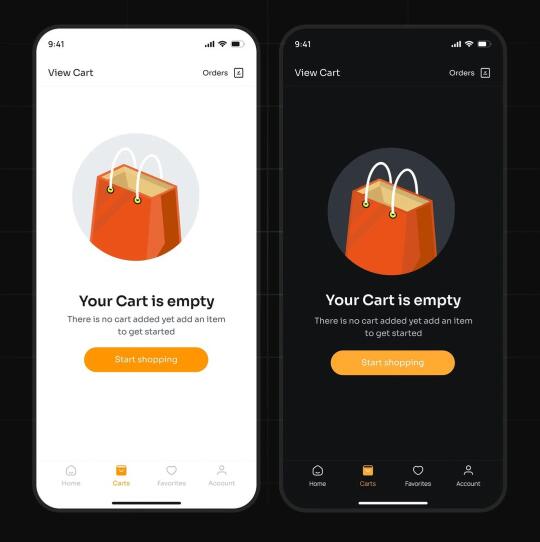
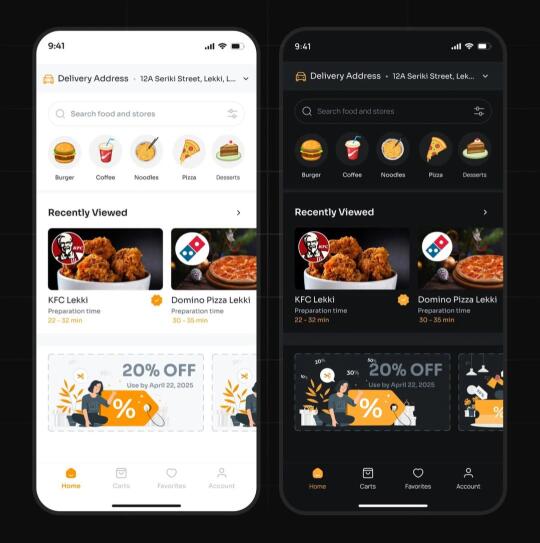
1. 多页面结构清晰
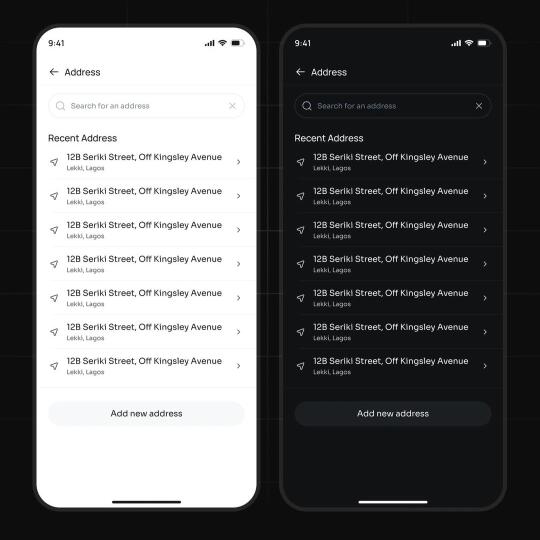
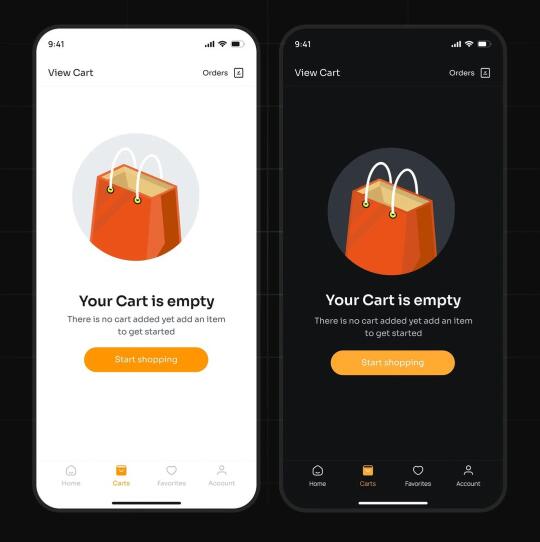
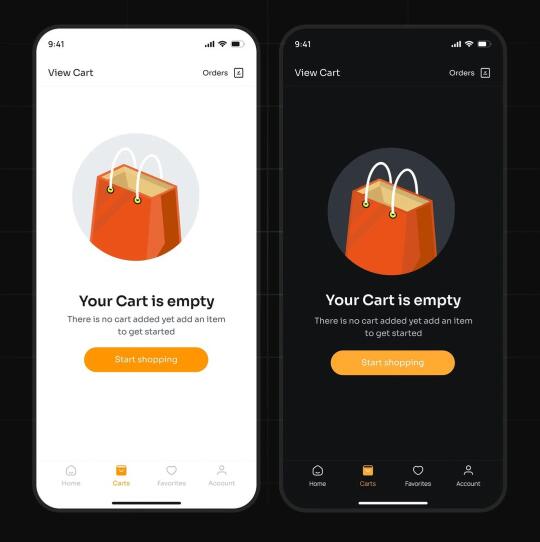
这类App一般会有首页、购物车、收藏、账户、地址管理等多个页面。每个页面的布局都非常整洁,顶部留白、模块分隔明确,非常利于用Flutter构建组件式页面结构。
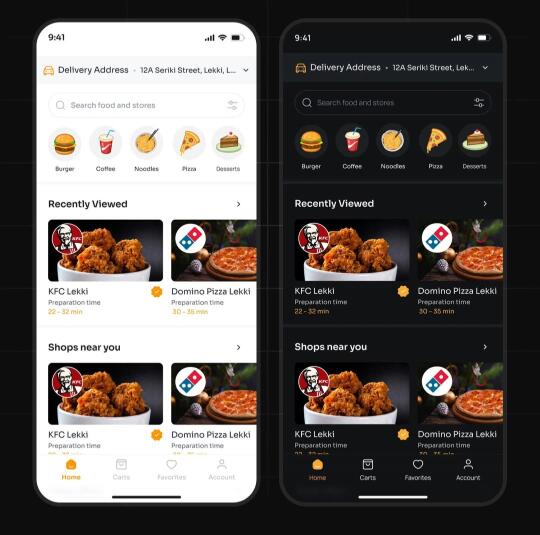
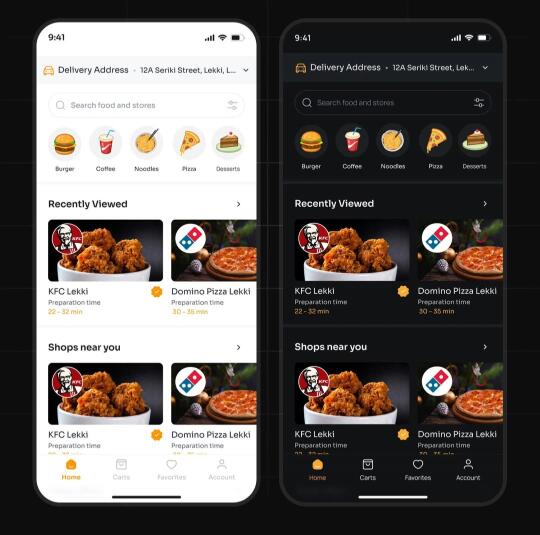
2. 分类滑动区+横向卡片,增强浏览效率
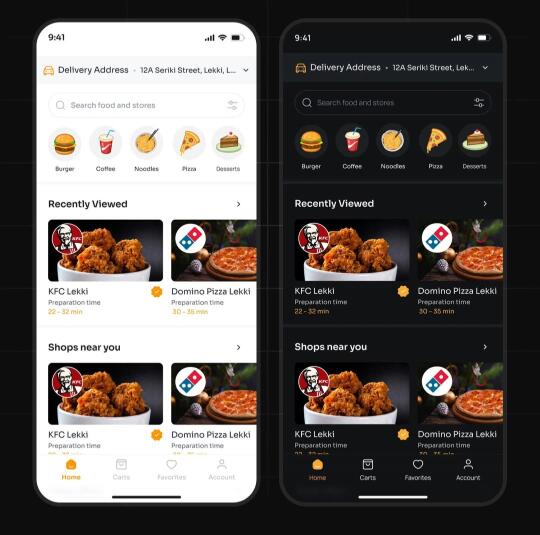
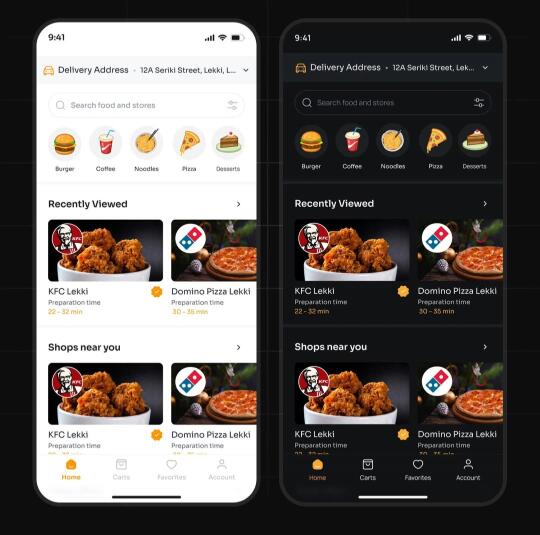
像“汉堡、咖啡、面条、披萨”这样的图标分类区域,用的是滑动组件;而“最近浏览”部分则是横向滚动的卡片。两个方向交错,既有节奏感又避免信息堆叠,是经典的电商信息展示手法。
3. 浅色/深色双模式一体化设计
这套UI最惊艳的地方在于:深色模式下依然有极高的视觉清晰度。背景用了高对比度但不过分纯黑的深灰,字体颜色和图标颜色做了动态适配,连商品卡片都根据主题自动调整明暗度,看起来既舒服又统一。
4. 动效细节让交互变得顺滑
点击按钮时的轻微反馈、页面切换时的平滑过渡、购物车图标的轻微跳动……这些不是为了炫技,而是为了增强“存在感”。用户会觉得这个App是“活的”,而不是“点一下就换个页面”。
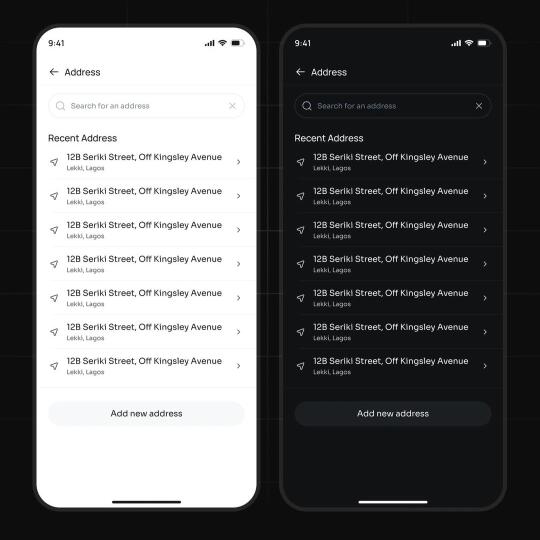
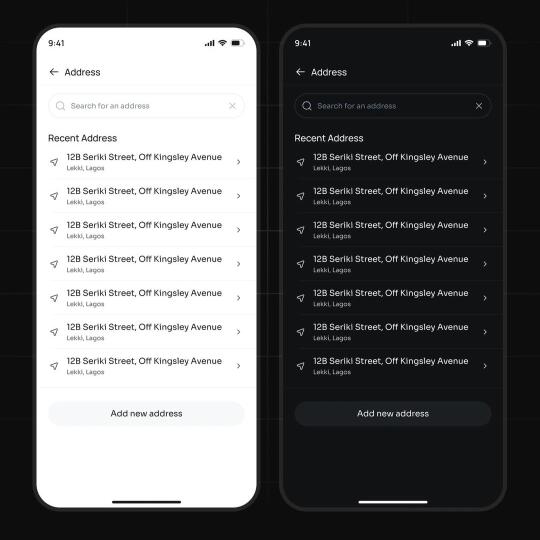
5. 商品与地址结构模块化
不管是首页展示的店铺信息,还是地址选择页的历史地址列表,背后都是高度模块化的结构。这种设计不仅利于维护,也方便未来复用在其他页面,比如外卖、买菜、便利店等场景。
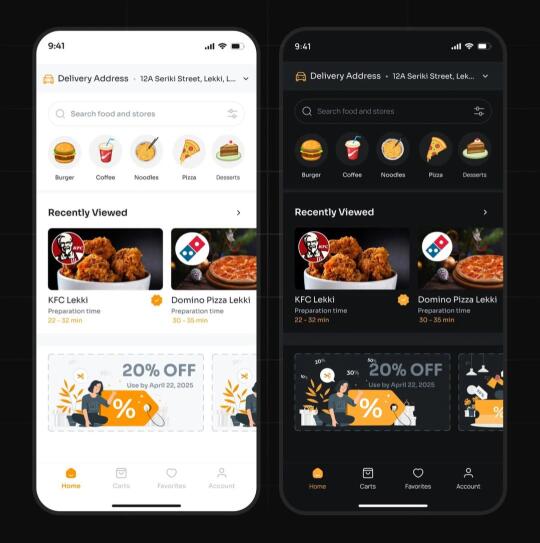
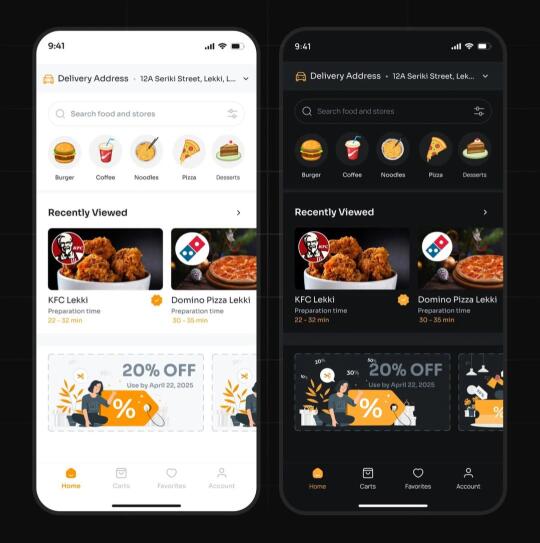
6. 优惠信息设计恰到好处
在第二张图中,下方的20% OFF优惠券区域不突兀却非常吸睛,色调与整体风格保持一致。这种设计能明显提高转化率,视觉上又不会打扰用户浏览。
⸻
总结一句话:
这种App界面看起来“顺”,是因为UI和Flutter实现的结合非常自然,不仅好看,还非常实用。而背后的核心逻辑就是——把常见电商模块拆清楚,逻辑走通,细节打磨好,哪怕是最普通的外卖App,也能做出高级感