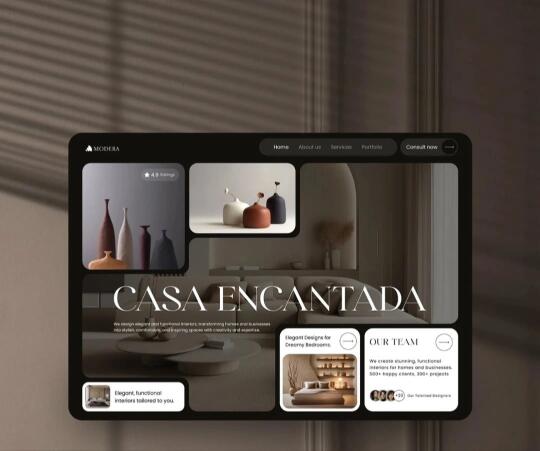
图一是低保真线框图,图二是最终上线的高保真界面。
它们结构相同,但感觉完全不同——一个像是建筑施工图,一个像是已落地的豪宅。这篇笔记就拆解一下:如何把一个平平无奇的线框,打磨成一个有质感、有氛围的网页。
1. 布局不变,节奏变了
低保真图确定了信息结构:顶部导航、中间大标题、左上图组、右下功能区。这是整个设计的“骨架”。
高保真图并没有推翻这个结构,而是在节奏上做了重构:对齐更精准,留白更合理,视觉引导更顺畅。用户一眼就能抓住重点,不会被信息噪声打扰。
2. 字体=氛围感的一半
主标题“CASA ENCANTADA”用了优雅的大写衬线字体,配合大字号和高对比,让视觉中心非常稳。副标题、段落说明和按钮文字则使用了轻盈的无衬线体,构建层次感的同时保持现代感。
字体大小、粗细、间距控制得当,不需要动效,就能感受到“设计感”。
3. 色彩:统一色温,不跳色
整个界面用了深灰+米白的主色,搭配低饱和的棕色点缀(比如陶瓷瓶和卧室图)。
低保真图只是灰色块的占位,而高保真图通过色彩统一性,给页面增加了温度和品牌气质。你能感觉到这个设计团队是“做室内设计”的,而不是卖数码产品的。
4. 光影=氛围增强器
背景墙的光影细节非常关键。百叶窗的阴影让整个界面从“平面”变得有空间感,就像给界面打了一盏柔光灯。
这个细节看似无关,却决定了用户是否愿意多看一秒。
5. 图片模块的排版技巧
图片卡片从线框图的方块变成了真正的“作品展示区”。加了圆角、阴影、内边距,每张图都有呼吸感。
卡片布局不再死板,而是通过不对称排布制造节奏变化,让界面更像杂志封面,而不是PPT模板。
6. 信息卡片:从占位到真实表达
右下角的两个卡片,左边讲设计理念,右边介绍团队。看似只是文字填充,其实融合了头像、评分、图标、视觉分隔线,把原来冷冰冰的灰块,变成了可以传递信任的内容单元。
这一步是从“有图”到“有信任感”的关键。
7. 按钮与交互提示
右上角的“Consult now”按钮做了反差设计,是整个页面唯一的高亮点,引导明确但不突兀。
下方卡片用“…”和分页点暗示可以左右滑动,即使是静态图,也做到了交互感的表达。