
这种未来感网站设计,用户真的会多看几眼
程序员八哥
2025-03-26 23:43:11
这种页面,看起来像科幻电影,其实是有方法论的。今天就来拆解一下,这种“未来感网站”到底怎么设计出来。
首先要明确一点:这种风格不是为了炫,而是让用户一眼看出你是专业的。特别是做SaaS平台、数字产品、AI工具的创业者,第一印象真的很重要。
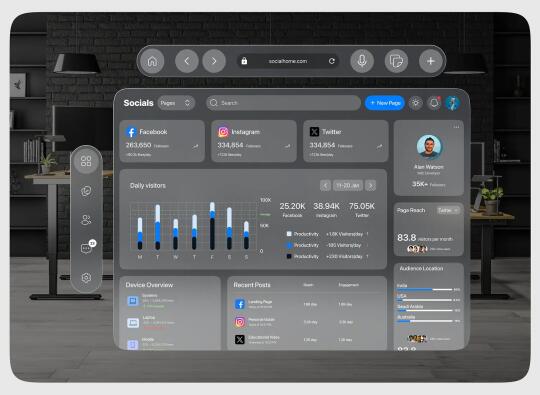
先说视觉基调。背景必须干净,但不能死板。可以用淡灰色做主底,加一点点景深效果,模拟出“数字沙盘”的质感。图里的城市模型就是这个思路,建筑是低饱和色,没有杂乱纹理,看着就舒服。
UI部分的重点是“玻璃拟态”。半透明 + 毛玻璃 + 微光影,看上去就像是悬浮在页面上。再配合圆角、柔和边线和动态光点,会让整个界面“有呼吸感”。
再说配色。不要搞五颜六色,主色调建议控制在两种以内。我这套用了银灰+浅金作为主色,再用微光的蓝色按钮点缀,既有高级感,又不冰冷。重点区域用亮色轻轻一提,用户的注意力就会自然集中到关键数据上。
字体选择也很重要。想要科技感,就别用默认字体。英文用轻盈的无衬线体,比如 SF Pro,中文就用思源黑体或OPPOSans,整体看起来才有现代感,不会显得廉价。
动效方面,别太多,但一定要有。比如页面加载时的平滑过渡、数据递增动画、图标呼吸闪动……这些小细节会让用户觉得系统“活着”,比死板的页面更能让人停留。
最后是交互逻辑。虽然这种页面偏展示型,但所有按钮、图标、模块都要能点、能反馈。比如点击“Connected Communities”,就能展开详细数据。做到这一点,用户才不会觉得只是个花架子。
很多人以为视觉酷就够了,但真正让用户留下来的,是界面背后的细节打磨。
如果你也在做偏科技类、平台型的产品,建议认真研究一下这种风格,不一定要一模一样,但可以借鉴思路做出属于你产品的“第一眼记忆点”。
0
阅读:0
