UI设计的本质是什么?是把信息变得有条理,同时让用户用得舒服。
这组图完美展示了从“功能原型”到“精致界面”的全过程,值得新手UI仔细研究。
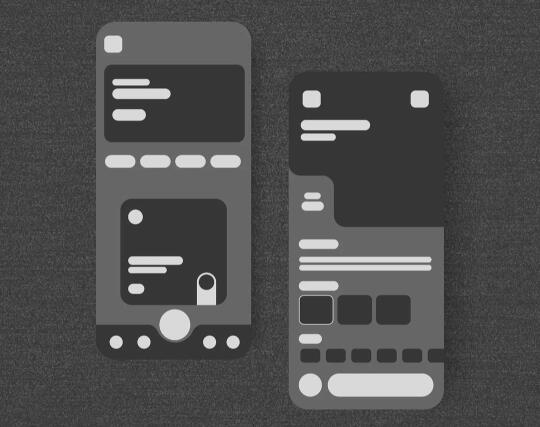
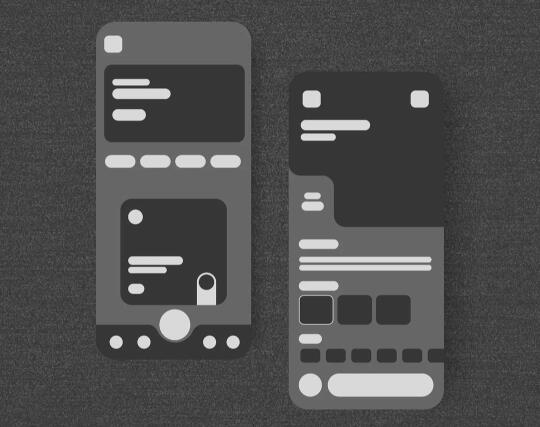
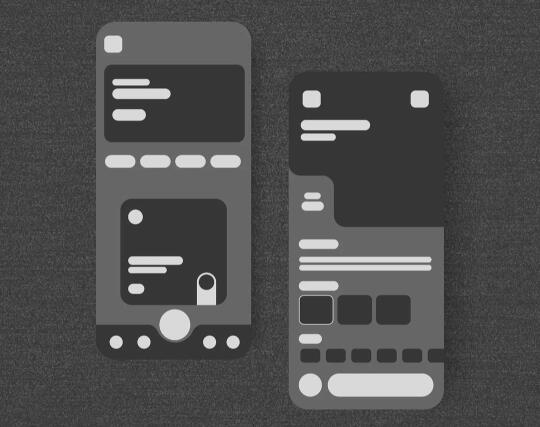
左图是线框图,右图是视觉稿,整个设计升级主要分为这4个层次:
① 信息结构:线框阶段先理清逻辑
左图虽然只是低保真线框,但已经具备核心信息结构:
• 顶部导航区
• 商品展示区
• 分类Tab
• 商品详情页的图文排布
这一阶段最重要的不是美观,而是:是否好用、是否完整。
良好的信息架构,才是后续视觉设计的地基。
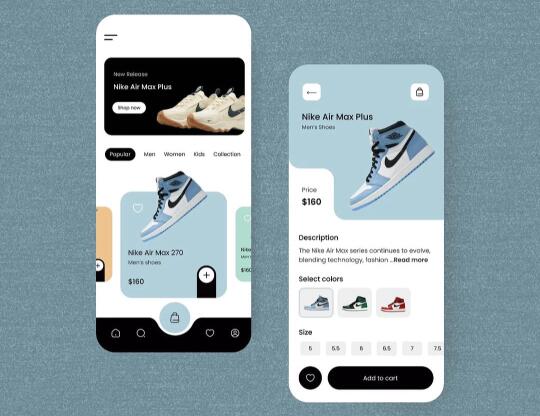
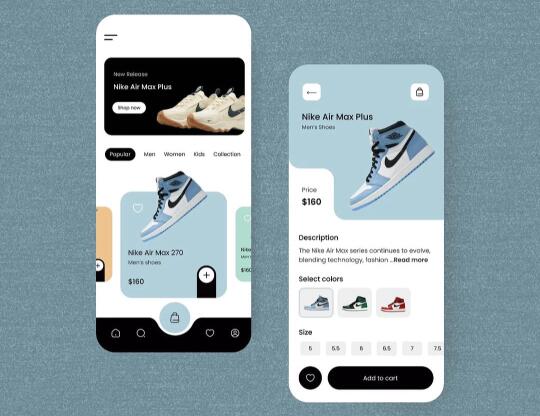
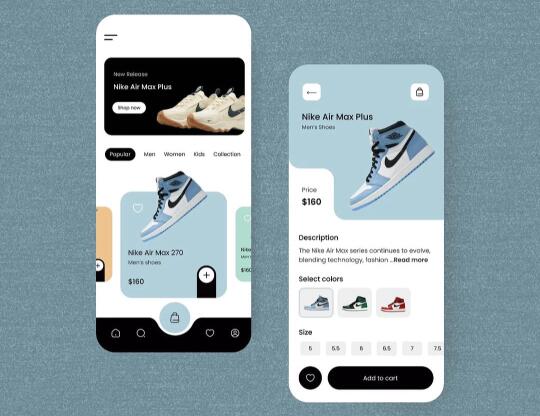
② 视觉风格:通过配色和留白定调
右图视觉稿选择了清新的蓝白配色,搭配纯黑字体和点缀按钮,整个界面看起来:
• 更简洁
• 更品牌化
• 更有“科技感”
其中商品卡片使用了浅蓝背景,不仅强化了视觉对比,还让商品图更突出。而商品详情页的背景则用了浅灰蓝色,让页面更有呼吸感。
③ UI元素:图标、按钮的规范统一
细节决定高级感,右图在多个关键点做了统一处理:
• 圆角风格贯穿整个系统,从图片到按钮再到输入框
• 按钮设计为黑底白字,操作明确、对比强烈
• 所有icon保持极简线性风格,风格一致、不抢戏
这些都是新手常常忽略的点,但却是视觉“统一感”的核心来源。
④ 层次感与视觉节奏:不只是堆叠元素
从平面到立体,关键在于:
• 使用卡片样式制造浮层感(如商品列表)
• 留白与对齐让信息节奏感更强(如商品详情页)
• 图片展示时适当使用阴影或框架,让视觉中心更清晰
这些操作让原本扁平的页面“活”了起来,提升了专业度与美感。
从这组设计可以学到3点:
1. 线框阶段先把结构画清楚,别急着“上色”
2. 视觉设计重在统一和节奏,而不是堆特效
3. 高级感,藏在留白、圆角、配色这些微妙细节里
这就是UI从0到1的过程——不是靠“炫”,而是靠“稳”。
如果你也在做电商App设计,这组图可以作为很好的参考模板。