
用Flutter做高颜值家具电商网站
程序员八哥
2025-04-01 15:37:07
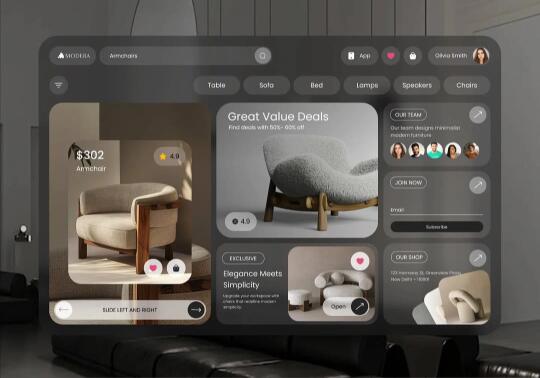
这类极简高级风的家具电商网站,其实非常适合用 Flutter Web 来开发。不仅界面可以高度还原设计稿,而且交互丝滑、适配多端,部署上线也很方便。下面从技术角度拆解一下实现这种页面的核心方法:
一、毛玻璃风格[搜索高亮]界面
页面视觉核心是“毛玻璃 + 暗黑背景”,这种效果在 Flutter 中可以通过模糊滤镜与透明背景结合实现。再加上圆角容器、阴影、渐变等细节处理,可以打造出质感很强的 UI。配合浅色文字和图标,整体风格现代且高级。
二、商品区域横滑切换
左侧商品卡片支持左右滑动浏览,推荐使用横向滑动组件来实现,同时搭配左右控制按钮提升操作感。这种方式兼容键盘、鼠标和触屏操作,在桌面 Web 上也有非常好的用户体验。
三、顶部分类标签自适应布局
Table、Sofa、Bed 等分类标签,需要具备良好的响应式能力。Flutter 提供了自适应布局方式,可以根据屏幕宽度自动换行排列标签,并保持良好的点击反馈和激活状态样式。
四、右侧内容结构组件化
页面右侧区域包含团队介绍、邮箱订阅、商店地址等功能块。推荐将这些区域模块化处理,每一块都作为独立组件来构建,方便后期维护、内容替换与风格调整。整体布局可以通过垂直排列方式组合完成。
五、响应式页面结构设计
Flutter Web 支持响应式设计,可以根据浏览器宽度自动调整页面排版。例如在大屏幕上保持多栏布局,在中小屏时变为单栏或折叠结构。布局结构可以根据屏幕宽度实时判断,自动切换展示方式,确保在不同设备上都有良好观感。
六、图文叠加与交互设计
商品卡片中的“心形收藏”、“滑动切换提示”等互动元素,可以通过层叠布局来实现。将文字、按钮与图片背景结合,可做出层次感丰富、交互清晰的界面风格,特别适合电商展示场景。
七、数据动态加载与展示
商品信息、图片、价格、评价等内容不应写死,而应通过后端接口或数据库动态获取。Flutter 支持与多种后端服务集成,如 Firebase、Supabase 或自建 API,可以实现商品列表、用户操作、表单提交等功能的动态数据处理,提升可维护性与内容灵活度。
八、一键部署上线
Flutter 构建的 Web 项目可以直接生成静态网页文件,支持部署到各种平台,如 Vercel、Netlify、Firebase Hosting 或阿里云 OSS。部署流程简单、自动化程度高,适合快速上线和迭代更新。
0
阅读:1
