很多人看到最终成品会惊叹“好漂亮”,但其实,从灰色的结构线稿到精致高颜值UI,中间藏着一整套设计哲学。
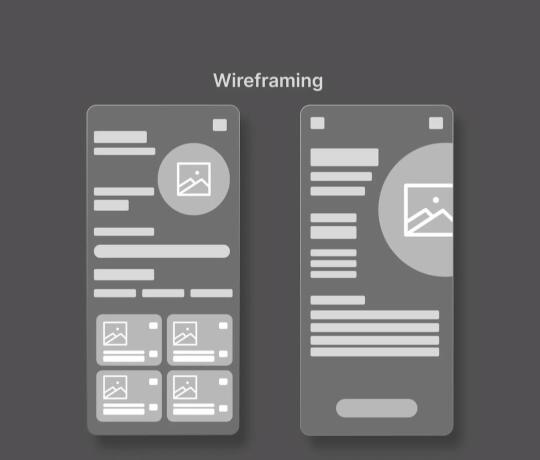
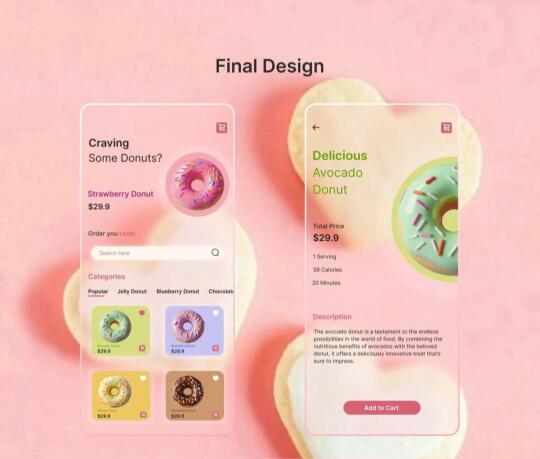
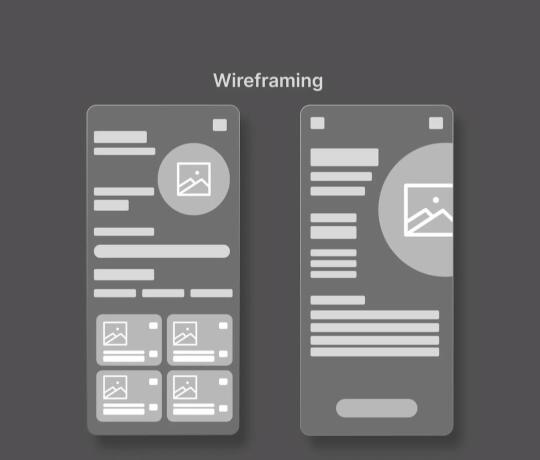
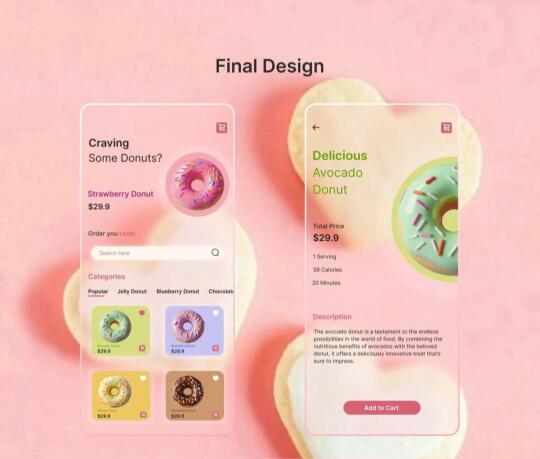
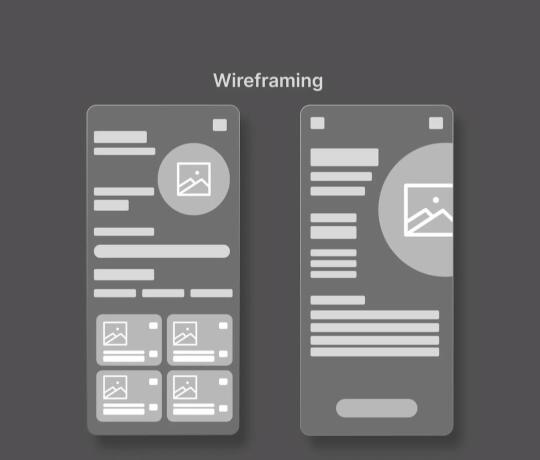
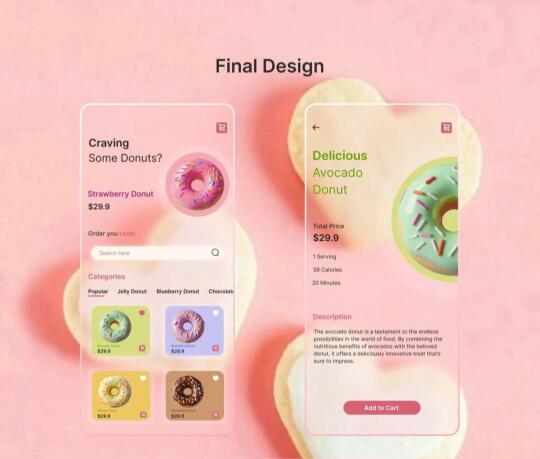
从这组对比图可以看出,原始Wireframe更像是功能框架的骨架,而Final Design则像赋予灵魂后的完整作品。整个转变,核心在这四点:
一、结构逻辑 → 情绪氛围
线框图强调的是功能与布局,比如图片在哪、按钮有几个、信息如何分层。而UI设计的重点在于“让人想点开、想购买”,这就需要构建情绪氛围。比如背景用渐变粉和柔和光影,配合卡通心形云朵,营造出温暖、可爱的购买场景,调动用户情绪。
二、占位图 → 产品主角
Wireframe中的图片区域只是功能位置信息,而UI设计必须让“产品成为视觉焦点”。像最终成品里的甜甜圈图,色彩饱满、质感细腻,还加了悬浮投影与高光,使其在画面中脱颖而出。主图打破框架、突出存在感,是电商视觉设计中常用的核心策略。
三、模块排布 → 节奏美学
线框图强调信息完整性,而UI讲究“视觉节奏”。像最终设计中,文字、按钮、卡片之间的留白比例控制得非常到位,每一块信息都呼吸感十足,提升了整体浏览的舒适度。同时,玻璃拟态(glassmorphism)的运用增加了空间层次感,让页面更有通透性。
四、标签化语言 → 品牌语气
线框稿常常用“标题”“描述”“按钮”这类中性词语,但在UI设计中,文字是品牌的一部分。例如“Craving Some Donuts?”、“Order your Love!” 这种带有情绪色彩的表达,不但提升了用户的阅读兴趣,也强化了品牌调性。
总结一句话:
UX结构决定体验效率,UI视觉决定是否心动。
从灰色骨架到梦幻界面,背后是色彩语言、节奏感知、视觉主次与情绪策略的共同驱动。
这也是优秀UI作品与普通界面的本质差异