
如何设计高级感满满的智能家居系统
程序员八哥
2025-04-03 15:40:47
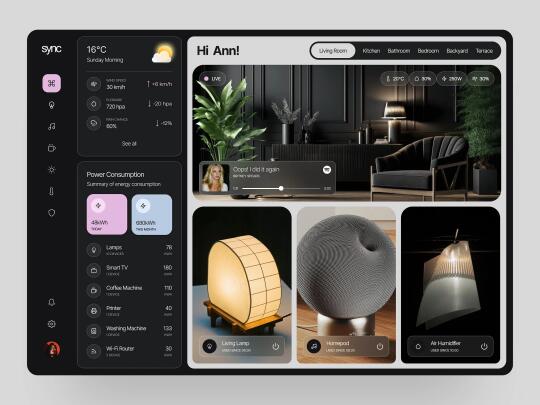
这款智能家居控制网页界面,第一眼就被惊艳到了:既有未来感,又不失温度,关键是——超级实用!
像不像是 iPad 上的原生应用?但其实它是个 Web 页面!
研究了一下设计细节,感觉很值得拿出来拆解一下,给正在做家居类产品、智能硬件控制台,或者 Web UI 设计的朋友一些灵感。
01|信息结构非常克制,但逻辑清晰
一打开就是当天的天气、电力消耗、客厅设备状态,所有模块都在你“刚好需要”的位置。
而不是一上来堆满图表和参数。
比如:
• 天气模块展示温度、风速、气压、降水概率,还贴心给出变化趋势
• 电力模块直接按设备分类,今天 vs 本月对比,一眼看出谁最耗电
• 客厅部分还能播放音乐、控制灯光、调整湿度,功能集中但不拥挤
这就是“高信息密度 + 高可读性”的典范。
02|卡片式模块 + 留白设计,呼吸感拉满
整个界面其实信息量很大,但看起来非常松弛,原因就在于:
• 每个功能都独立成一个卡片,视觉边界清晰
• 卡片之间留有大面积留白,不堆砌
• 图文比例控制得刚刚好,既有视觉美感,也不失交互效率
03|高级感来自配色和光影
这套界面没有用鲜艳的色彩,而是选了静谧科技风的组合:
• 浅灰背景 + 黑色主色调
• 搭配柔和的粉、蓝做分类标签
• 照片部分加入真实灯光打光,整个客厅氛围感一下子就出来了
甚至连空气加湿器和音响看上去都像艺术装置。
04|动态信息展示也做得恰到好处
• 右上角实时展示当前房间温度、湿度、耗电情况
• 音乐播放模块用的是 Spotify 小窗风格,随时可以控制
• 设备使用时间也直接显示,用户一看就知道哪个设备已经运行了多久
这些细节让页面看起来“活”着,不是死板的后台。
05|能落地,也能种草
为什么觉得它像苹果出品?
因为不止是好看,更重要的是——它完全可以真实使用。
如果你正在做:
• 智能家居控制系统[搜索高亮]
• 硬件设备后台控制面板
• 面向 C 端的智慧家庭 Web 页面
这套设计的理念和结构绝对值得参考。
智能家居的“智能”,不光在硬件,更在界面
0
阅读:1
