第一眼就觉得设计很“高级”:留白、层次、排版、动效都做得很到位。有不少朋友会好奇:像这样的网页,用 React 能实现吗?要多久?复杂吗?
今天就拆解一下这个网站的前端实现思路。
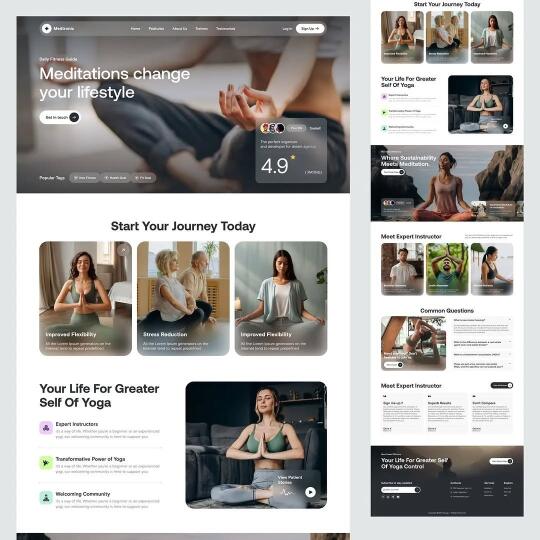
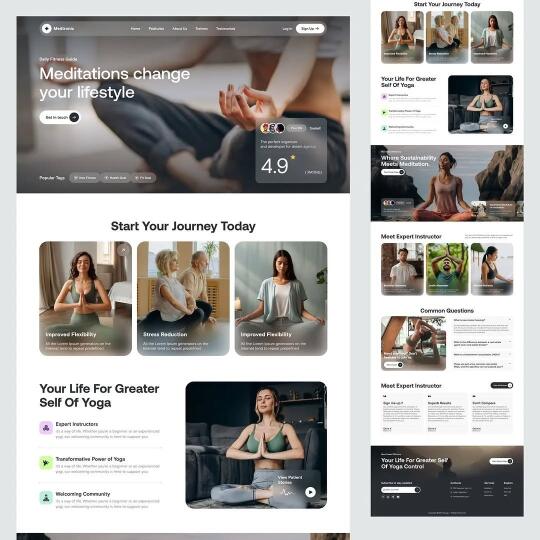
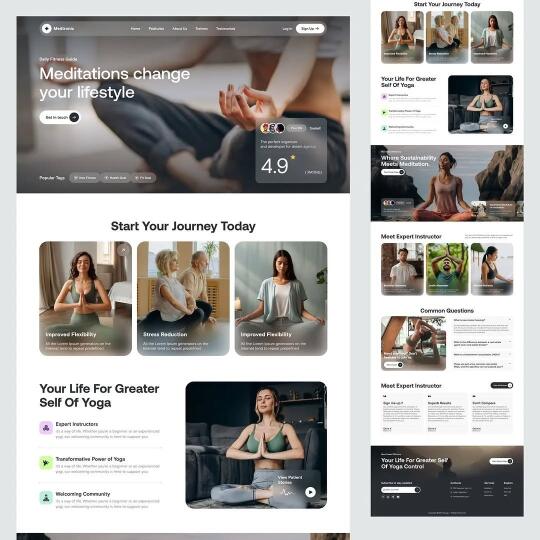
1. 页面结构分析
这是一个典型的展示型网站(Landing Page),模块结构大致包括:
• 顶部导航栏(Home / About / Trainers / Testimonials)
• 主视觉区(大图 + 标题 + 评分 + CTA按钮)
• 三个功能卡片区域(柔韧性、减压等)
• 教练团队介绍
• 用户故事 + 常见问题FAQ
• 页脚信息
整体布局简洁清晰,适合响应式设计,移动端和桌面端都能兼容。
2. 推荐前端技术栈
• React 18 + Vite:现代开发工具组合,加载快、开发体验好
• Tailwind CSS:非常适合这种留白风、组件感强的设计,还原效率高
• Framer Motion:用于实现滑动、淡入等动画效果
• React Router:实现导航跳转(如果是多页结构)
• React Hook Form + Yup:适合处理注册、留言表单
• Headless UI:配合实现 FAQ 折叠、弹窗等交互逻辑
如果希望后续内容可配置,可以对接 CMS,比如 Sanity 或 Strapi。
3. 动效细节处理
这个页面看起来轻盈有质感,靠的就是几个关键动画细节:
• 首页主图与文字的淡入动画:可用 Framer Motion 分步实现
• 卡片悬浮放大+阴影变化:Tailwind 自带 hover 效果就能实现
• FAQ 折叠效果:配合状态管理 + Transition 动画控制即可
• 评分组件(头像+星级):需注意图文对齐与移动端自适应
整体动画并不复杂,但实现时要注意节奏和过渡的平滑性。
4. 响应式设计建议
采用 Tailwind 内置的 sm / md / lg / xl 断点类来控制不同设备上的排版布局。比如三张卡片区域,移动端可以改为左右滑动或单列展示,避免内容过挤
总结一句话:
这类网页非常适合瑜伽、健身、自媒体等品牌展示型使用,用 React