现在很多人都在玩 AI 聊天助手,其实这类App的核心功能并不复杂,今天分享一下如果用 Flutter 来做,整个流程该怎么落地。
这类App一般分成两个部分:
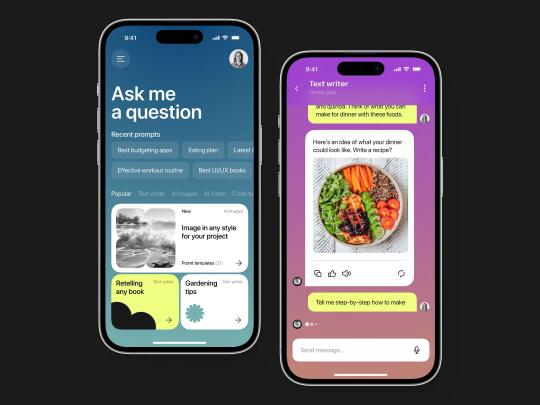
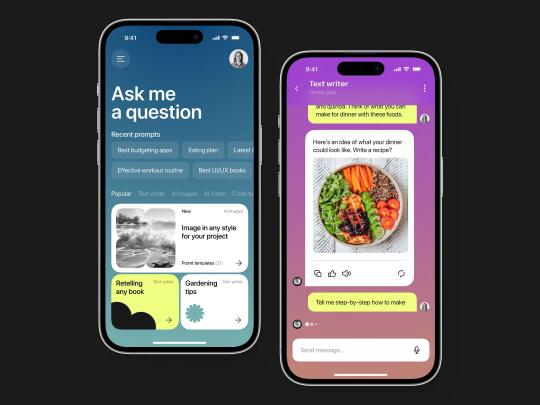
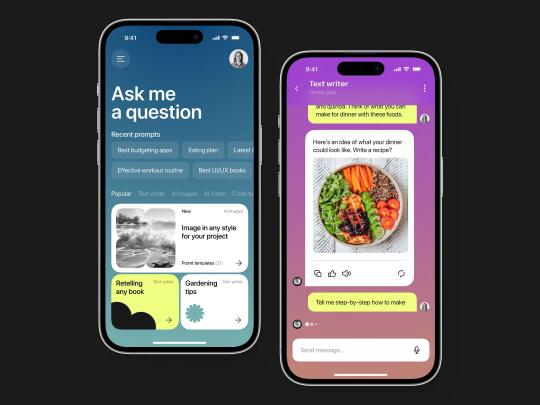
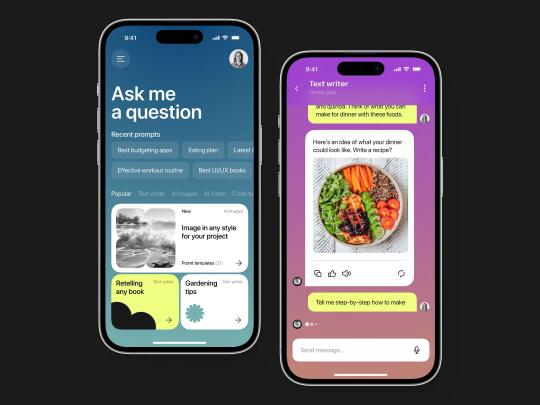
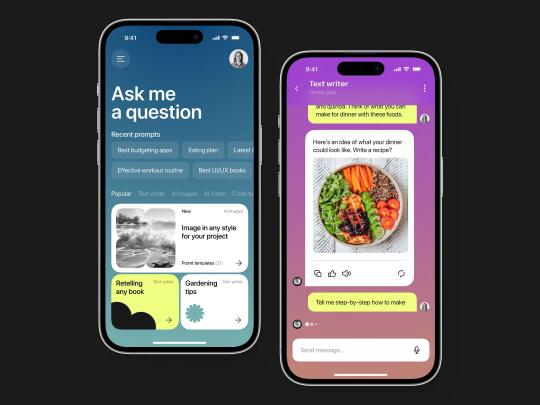
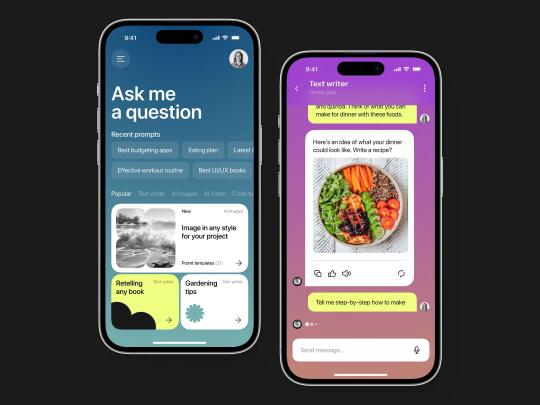
• 一个是Prompt 模板浏览页(像左图)
• 一个是AI 聊天页面(像右图)
一、UI界面怎么做得这么丝滑?
• 首页的卡片式布局,Flutter 用栅格系统做出来毫不费力,还能自动适配不同机型。
• 页面切换没有丝毫卡顿,靠的是组件之间的无缝动画,比如进入聊天详情时的“缩放+滑入”联动,让体验自然流畅。
• 渐变背景、圆角边框、图文并排,都可以通过Flutter灵活控制样式,效果非常接近原生。
二、AI对话功能如何实现?
• 输入内容后,后台会调用 AI 模型接口(比如 ChatGPT、Claude 或 Mistral),将用户的问题传过去,然后接收返回的内容展示出来。
• 如果是请求图像,系统会调用图像生成接口,返回的图片直接展示在聊天窗口中。
• 整个对话是“轮询”或“流式”形式返回的,Flutter可以让聊天界面像“打字机”一样实时显示结果,极大增强沉浸感。
三、这些功能是怎么组织起来的?
• 聊天记录保存在本地或者同步到云端,用户可以随时查看历史记录。
• 每一条记录都带有“分享”、“收藏”、“朗读”等功能,所有按钮点击后响应都很快,完全不会卡顿。
• 对于不同的提示词分类,比如“健身建议”、“晚餐计划”、“UI设计灵感”等,系统会做标签分类,用户只要点一下,就能直接进入对话页面继续探索。
四、AI生成内容还能怎么用?
• 生成的内容可以一键复制、朗读,甚至转成图文笔记或PPT,这些功能通过调用系统服务或者第三方插件就能实现。
• 比如“帮我写一段晚餐食谱”,AI会生成图文并茂的回复,用户点收藏之后,系统可以自动整理成知识库。
五、适合谁开发?普通团队也能做吗?
完全可以。
只要你有Flutter开发基础,了解一些AI API的使用方式,就能快速拼出这类App的雏形。建议的节奏是:
1. 先做聊天UI原型 →
2. 再接AI接口 →
3. 再加Prompt模板、图像、生成功能 →
4. 最后优化动画细节、提升体验