UI 设计的进阶之路,从一个简单的低保真线框稿,到一个充满质感的高保真界面,究竟经历了哪些关键步骤?今天就用一个案例,带你拆解设计方法!
第一步:低保真线框稿,确定框架
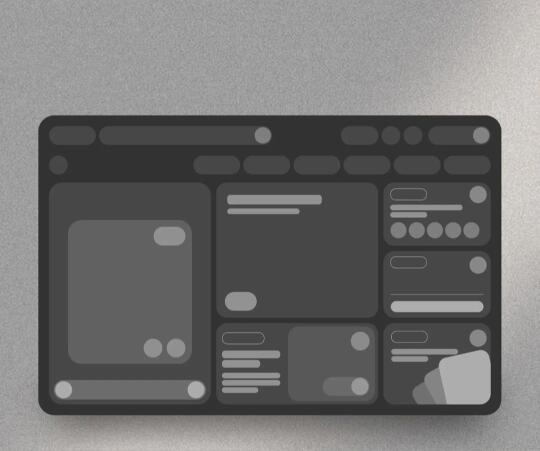
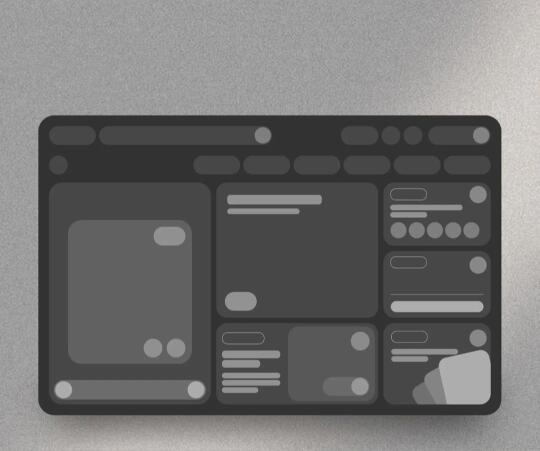
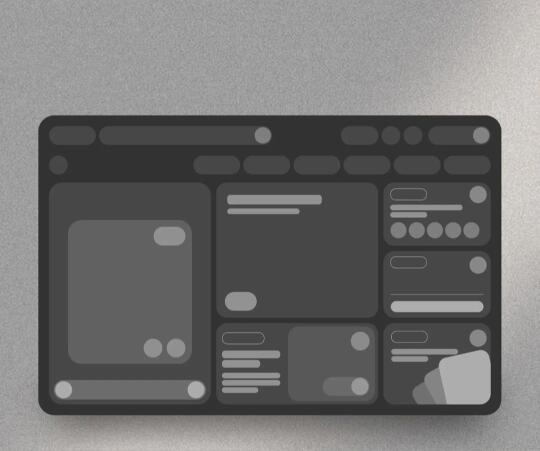
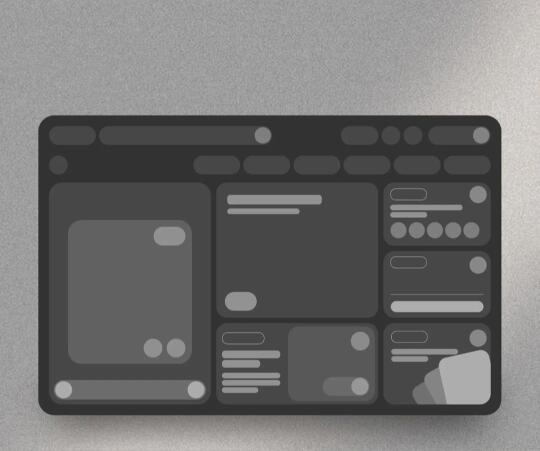
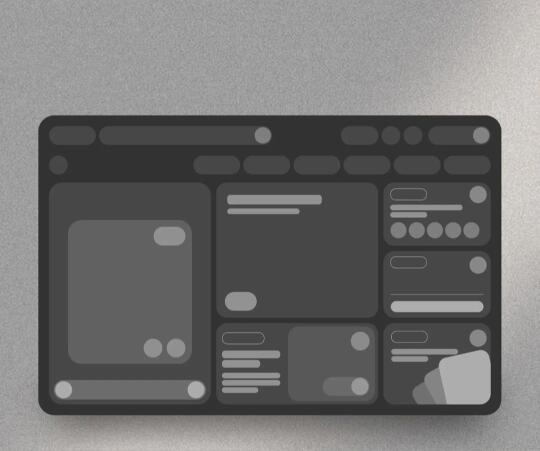
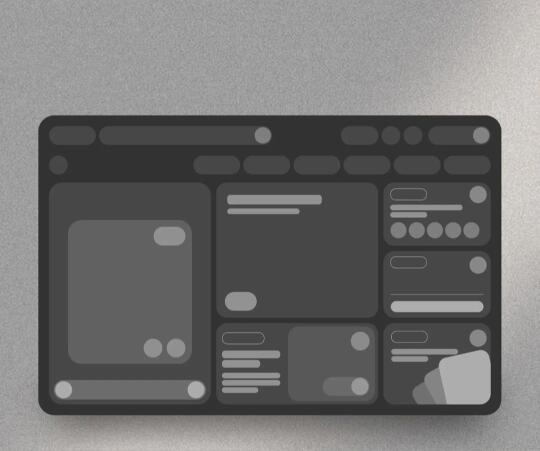
第一张图是一个低保真设计,整体以灰阶块状元素为主,重点是确定页面结构,确保信息层级清晰。这一步的关键:
• 只关注布局,不考虑颜色、字体、图片等细节
• 通过不同深浅的灰色模拟不同的 UI 组件
• 主要目标是测试页面信息架构,确保逻辑合理
第二步:添加高保真视觉元素
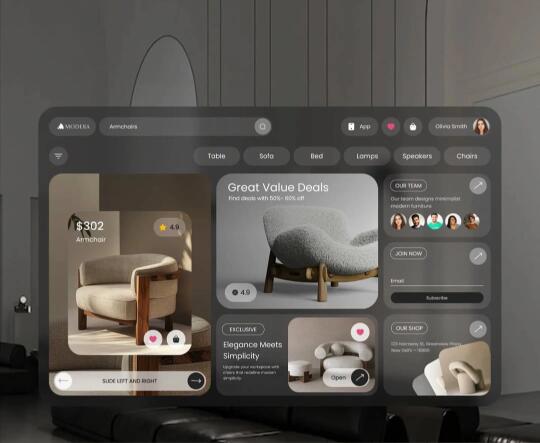
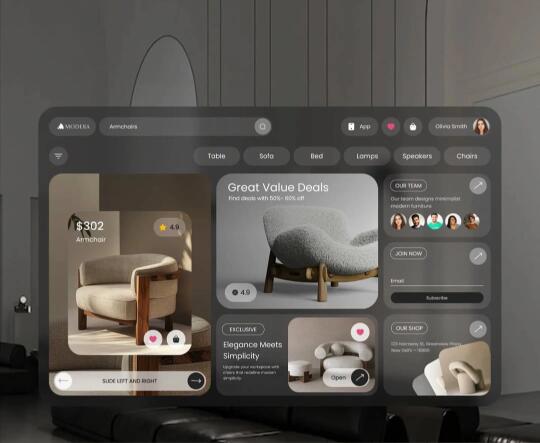
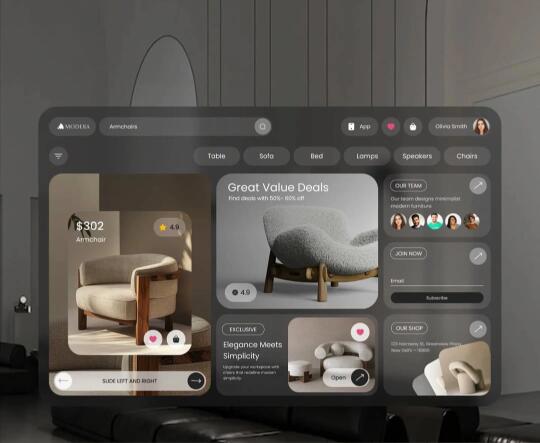
第二张图的高保真设计,呈现了一个完整的电商 UI 界面,质感拉满,以下几个设计要点值得注意:
• 颜色:从灰色块进阶到深色系 UI,搭配浅色产品图片,形成视觉对比,增强层次感。
• 光影与质感:运用了玻璃拟态(Neumorphism)和拟物风格(Skeuomorphism),柔和的光影让 UI 既有现代感,又不过度浮夸。
• 排版优化:使用更清晰的字体层级,提升可读性,同时加入卡片式设计,增强模块的独立性。
• 交互细节:按钮、滑动效果、评分、点赞等元素,使整个界面更具可操作性。
第三步:背景环境与沉浸式体验
最终的高保真 UI 被放置在一个现实环境的背景中,让 UI 看起来像是“浮”在真实世界里,这种设计能更好地营造沉浸感:
• 使用3D环境背景:结合现代简约风格的室内环境,给人一种高级家居电商的氛围。
• 增强现实感:UI 组件带有微妙的阴影和透明度,使其更像一个真实存在的交互界面。
总结
从第一张图到第二张图的蜕变,不只是美观度的提升,更是 信息层级、视觉层次、交互体验 的全方位升级。如果你也在做 UI 设计,不妨试试这几步,从线框稿到高保真,打造自己的高端 UI 界面!
—— 设计不难,难的是细节和沉浸感,记得点赞收藏,随时翻看哦!