
怎么做出这种高端质感App?
程序员八哥
2025-04-07 15:06:00
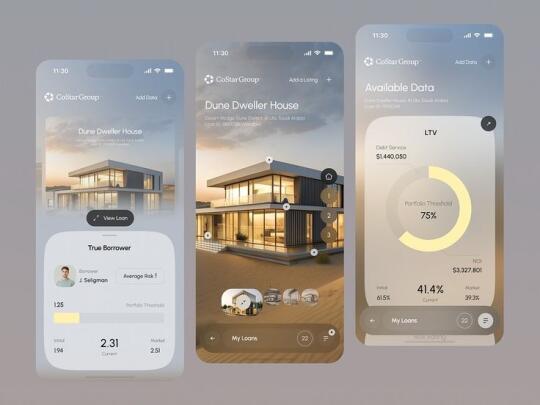
我最近在研究一类超级有质感的App设计风格,就是你在图里看到的这种:
• 半透明玻璃感
• 大胆留白
• 模糊背景 + 景深效果
• 极简字体 + 卡片式信息层次
我给这种风格起了个名字叫「通透质感 UI」,你一看就知道它是给高净值用户、金融地产、AI 智能硬件类产品量身定做的。
那这种 UI 背后的核心设计秘诀,我用3点拆给你:
⸻
1. 毛玻璃 + 景深光影,是“贵气”的关键
在 iOS 上,毛玻璃(Blur + Vibrancy)已经被系统原生支持。设计的时候不要只是放一层模糊,而是要用:
• 背景图 + 暗色遮罩 + iOS原生模糊
• 加上 光源方向明确的阴影,制造真实的空间感
• 叠加一点点高光(模拟玻璃的反光)
如果你用 Figma 或 Sketch 设计,可以配合 Background Blur + Overlay 来调,调不好就截图拿去 Photoshop 精修。
2. 字体要轻,留白要狠,但信息不能少
大家常犯的错是——为了“极简”,把信息藏起来。但真正有质感的 App,是在“看起来干净”的前提下,把核心数据精准呈现。
比如图里的 LTV 比例、房贷数据、贷款人画像,全都用“圆环 + 卡片 + 色块对比”清晰地展示出来,而且阅读顺序是从上到下,完全不乱。
我建议用:
• SF Pro(iOS 原生字体)+ 细体 Light 或 Regular
• 卡片阴影只用一层,不要加描边
• 色块用透明度区别主次,比如 FFFFFF, 70% vs FFFFFF, 20%
3. 动效+交互也不能丢
图里的交互细节也很妙——每一张卡片都有 hover 或点击反馈感,底部导航用的是 Apple 风格的浮动圆角 bar,很适合嵌入图像按钮。
程序员如果要做,建议直接用:
• SwiftUI + MaterialEffectView(原生支持毛玻璃)
• Flutter + BackdropFilter
• 前端用 CSS backdrop-filter + blur() 也能模拟出来
想做出这种高级 App,不是靠堆特效,而是靠“通透感 + 克制的排版 + 精准的动效”。
这种风格适合做什么?
• AI 智能设备控制台
• 高端地产App
• 投资理财平台
• 数字身份/虚拟人项目App开发
0
阅读:0


![纯血鸿蒙又有升级了,主要还是功能的更新[666][666]1、之前隔空抓取图片进](http://image.uczzd.cn/17300096577307549812.jpg?id=0)