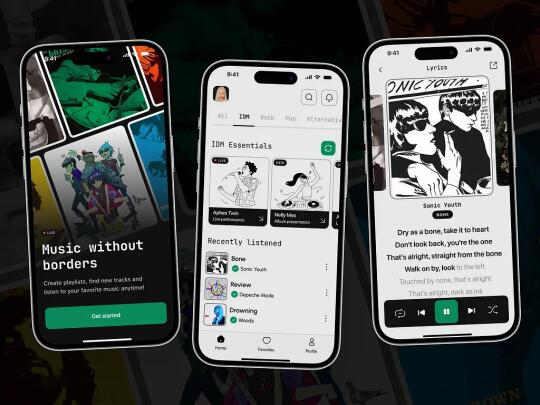
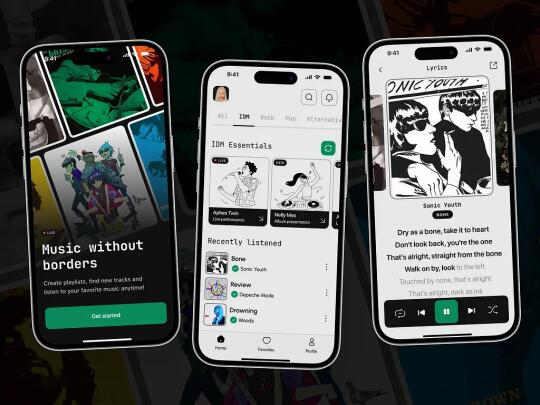
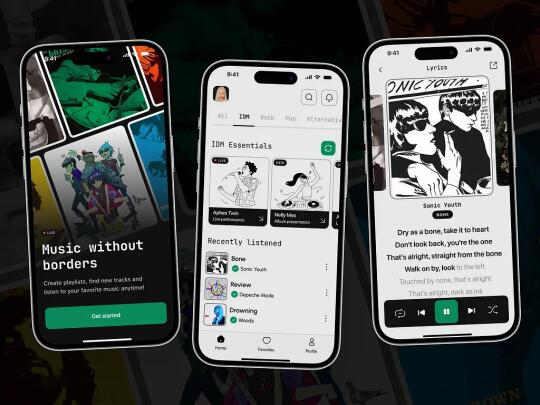
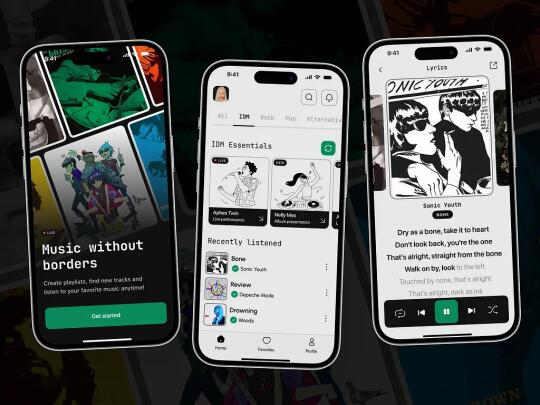
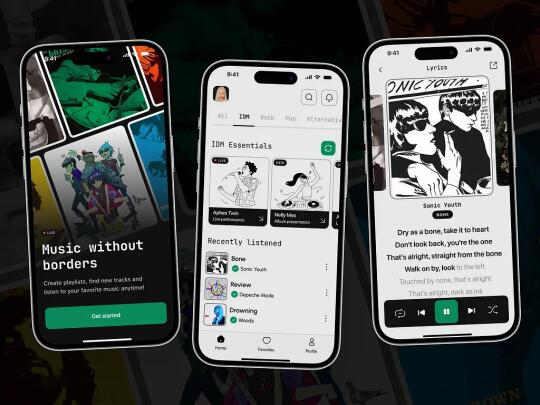
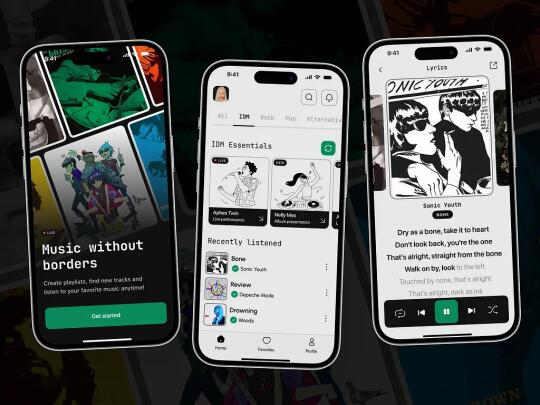
一、首页推荐模块
这是用户打开 App 第一个看到的页面,通常会包括:
• 推荐专辑或歌单的卡片式展示(带封面图)
• “立即开始”按钮,引导用户进入播放体验
• 可以加入“LIVE”标签或者分类入口,提升视觉吸引力
实现时,你可以用滚动视图和卡片组件做出类似的动效和布局,注意卡片间距、圆角、阴影这些细节,会让整个 UI 更加高级。
二、音乐分类与发现页
中间这张截图显示的是一个“按分类筛选 + 最近播放”的界面,结构很清晰:
• 顶部是分类标签(如 IDM、Rock、Pop)
• 每个分类下是对应的音乐推荐
• 下方是用户最近听过的歌曲
这类页面可以通过选项卡 + 列表的组合方式做出来,同时可以接入你自己的后端 API 动态加载内容。
三、播放页面 + 歌词展示
右边那张图是播放页:
• 顶部是专辑封面,视觉上要够大,能吸引眼球
• 中间是实时同步的歌词,建议突出当前播放行
• 底部是播放控制条(上一首、暂停/播放、下一首)
如果歌词是带时间戳的,还可以实现“自动滚动跟随”的效果,用户体验会很好。专辑封面可以用模糊处理、背景渐变等方式做视觉延伸。
四、设计风格建议
• 整体风格偏“极简 +黑白 + 少量高亮色”,视觉统一度很高
• 字体要清晰、有音乐氛围感,适当用点卡通风格图标也不错
• 动画尽量轻盈,比如卡片点击有缩放、页面切换带过渡效果
五、技术架构建议
Flutter 很适合做这种 App,尤其在以下几方面:
• 跨平台:一个代码库支持 iOS 和 Android
• UI表现力强:动画、模糊、阴影等都很好做
• 插件生态好:有音频播放、歌词同步、状态管理等现成库
• 状态管理清晰:比如用户当前播放状态、最近听过的记录等
六、适合你的下一步
如果你准备做这个 App,可以按这个顺序来:
1. 用设计稿定好页面结构(比如用 Figma)
2. 把 UI 分成几个页面模块
3. 先用假数据搭起原型,再接后端 API
4. 逐步实现音频播放、歌词同步、用户数据存储等功能