
这种“磨砂玻璃质感”的网站设计,真的高级
程序员八哥
2025-04-09 15:05:21
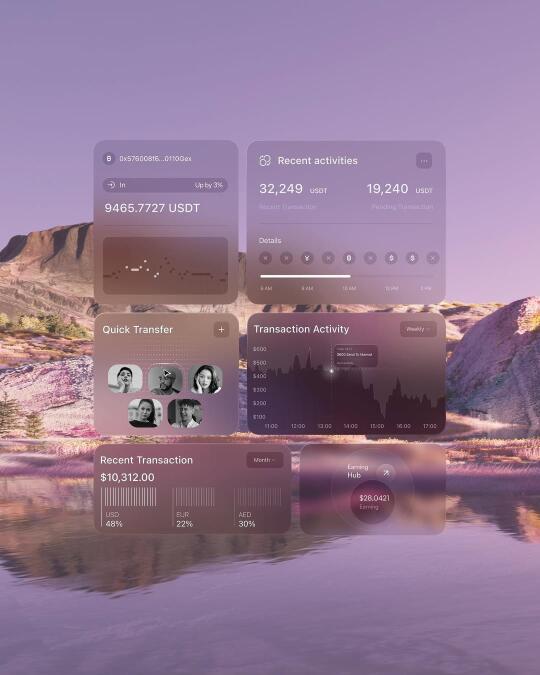
如果你也厌倦了一成不变的扁平风、渐变风,那你一定不能错过这种“毛玻璃[搜索高亮] + 透明悬浮卡片”的设计风格。
划重点说一下设计技巧:
1. 毛玻璃背景(Glassmorphism)
• 用的是 backdrop-filter: blur(20px),配合半透明背景色 rgba(255, 255, 255, 0.1)。
• 再加上一点轻微阴影和圆角,视觉层次立马出来了。
2. 卡片式模块布局
• 每个区块都是一个独立悬浮卡片,排列错落有致,既科技感满满,又不显得压迫。
• 适当加入一些流畅的 Hover 动效(比如轻微上浮、发光边框),交互体验瞬间加分。
3. 颜色选择:低饱和 + 紫调滤镜
• 整个页面用了偏紫色调的渐变背景图,再叠加模糊效果,营造出“数字宇宙”般的梦幻氛围。
• 前景图标和文字统一用白+灰,保持极简风。
4. 字体 & 图标选择
• 字体方面用的是 San Francisco 或者 Inter,更现代感;
• 图标尽量选择线性风格,比如 Feather、Lucide 等开源库。
5. 适合哪些项目?
• 金融、区块链、交易平台类项目;
• AI 控制台、数据分析后台;
• 科技公司官网或高端产品展示
0
阅读:0
