这个 App 非常有代表性:界面简洁、动效柔和、用户体验极好。今天从技术角度拆解一下👇
🧱 01 / 页面布局:极简主义的首选
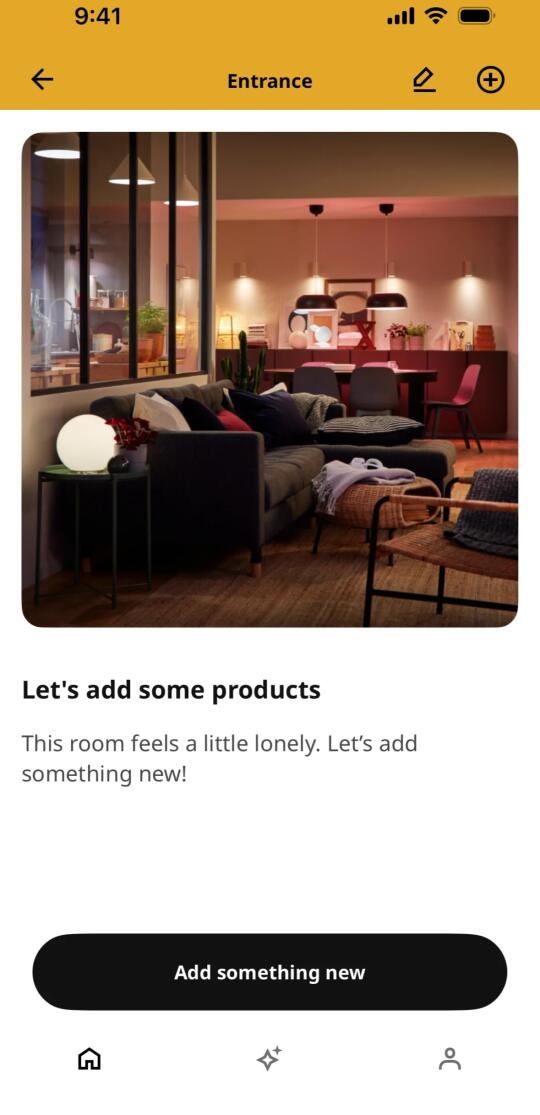
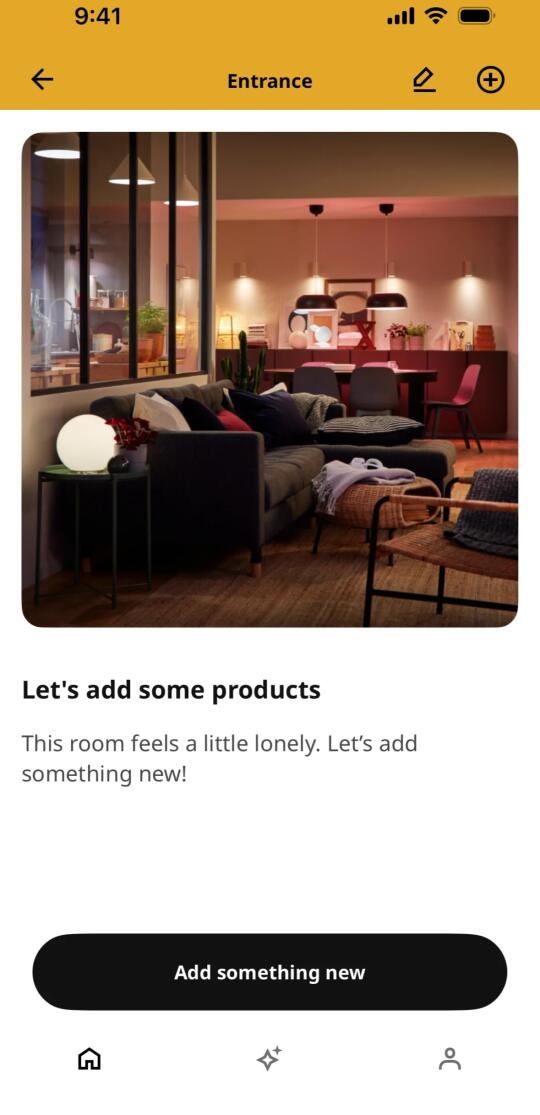
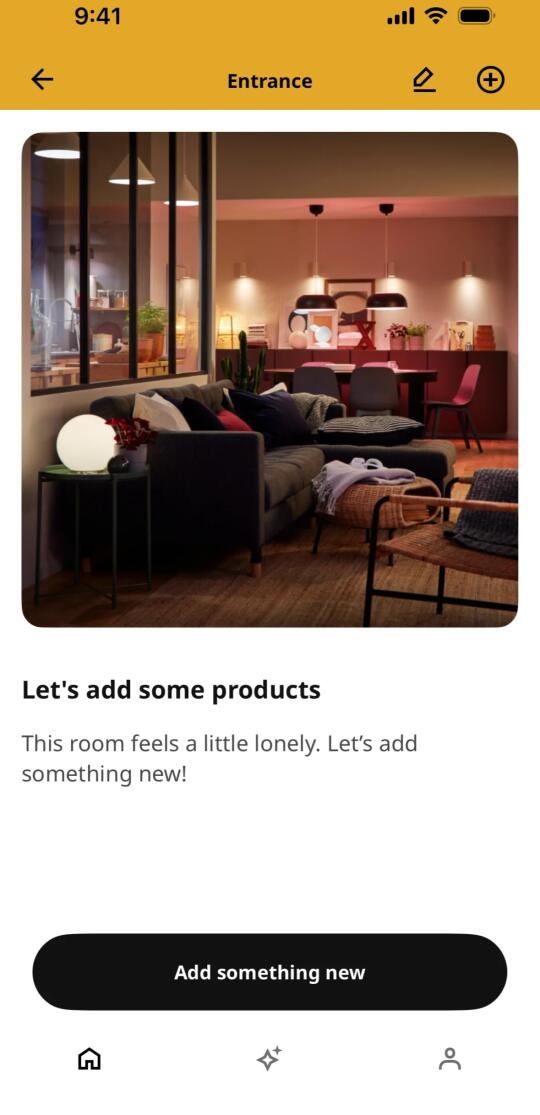
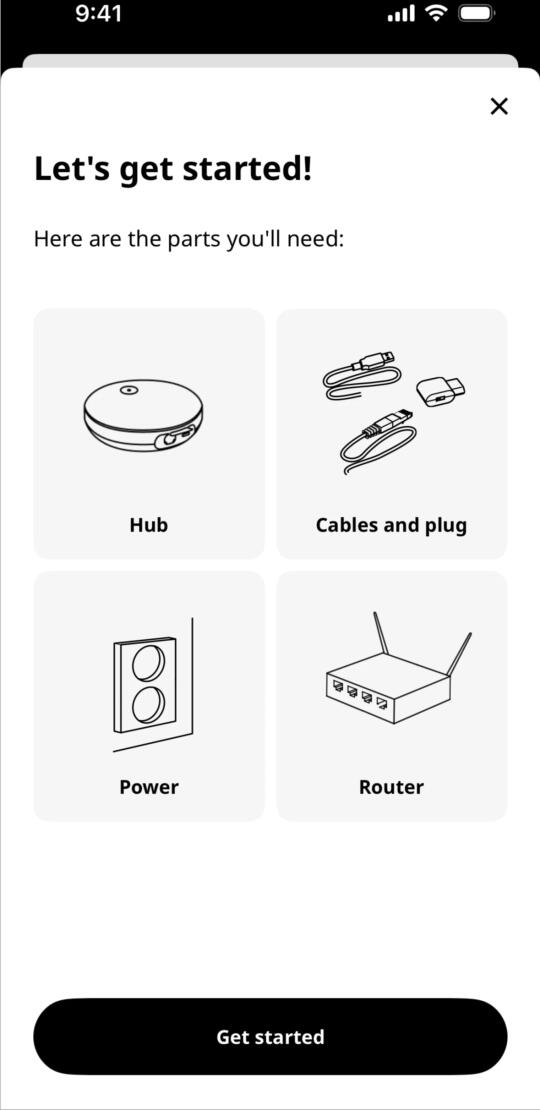
IKEA App 的界面设计干净到几乎没有“边框”与“装饰”,所有的 UI 元素都遵循一致的留白与字体规范。
✅ Flutter 实现方式:
●Container + Column + Padding 就能还原 90% 的排版。
●所有图标采用 Icons 或自定义 SVG,保持风格统一。
✨ 这类卡片式布局,Flutter 的 ListView.builder + Card 非常友好,适合可复用组件封装。
🎨 02 / 组件风格:统一线稿图标,全局风格控件
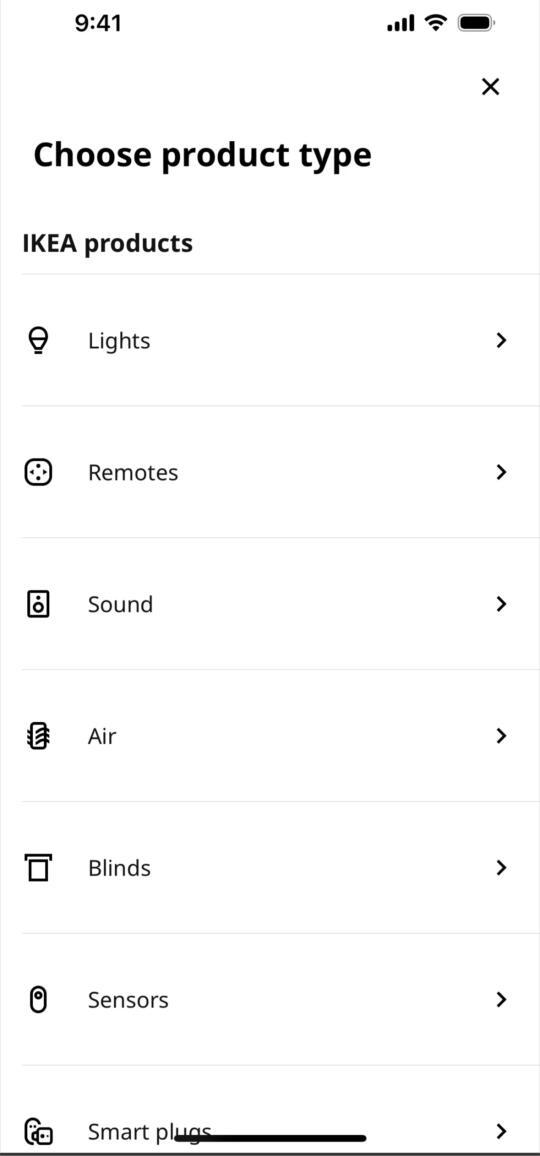
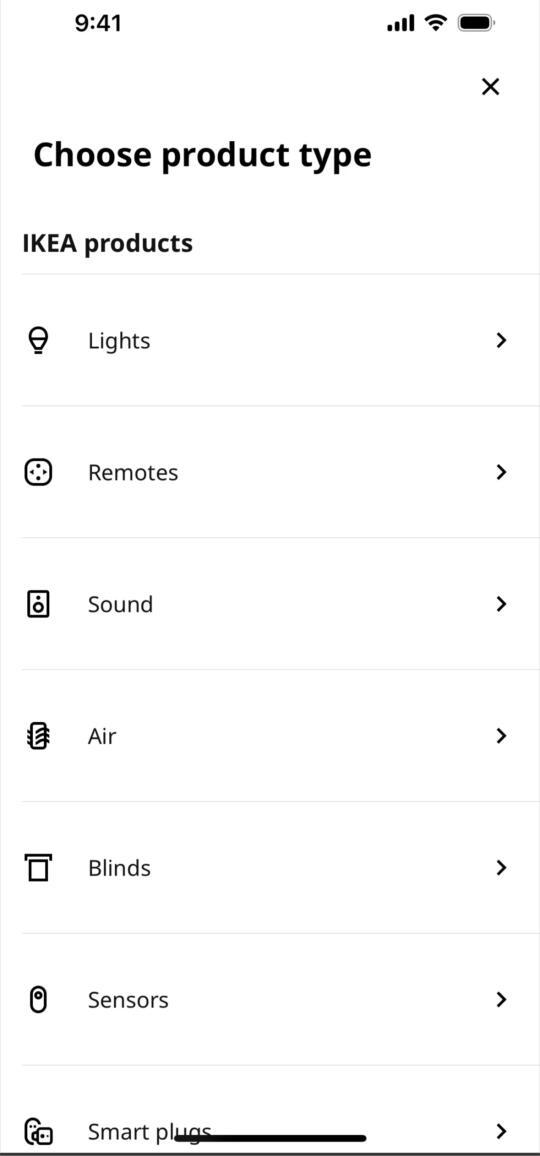
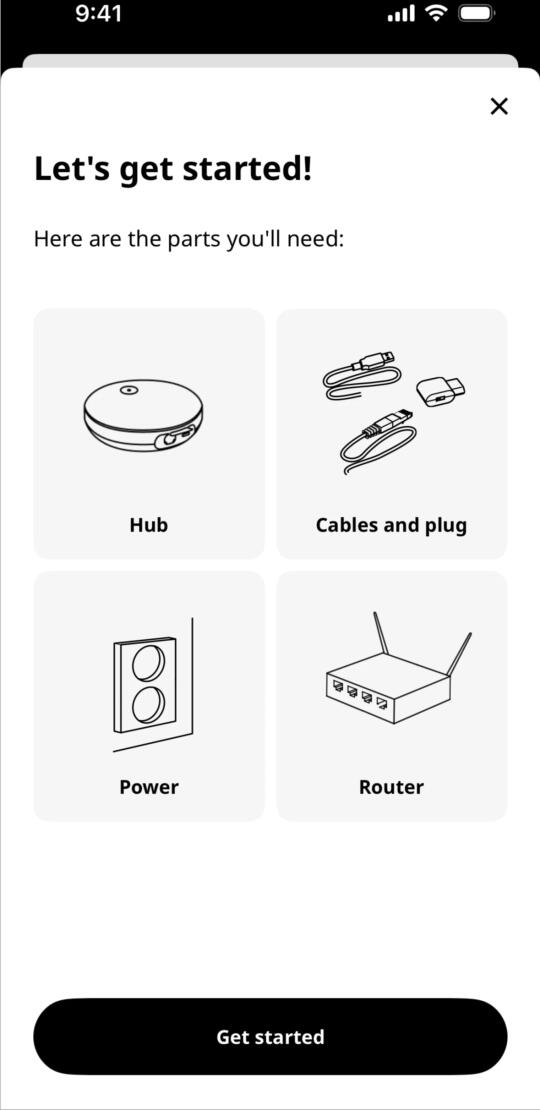
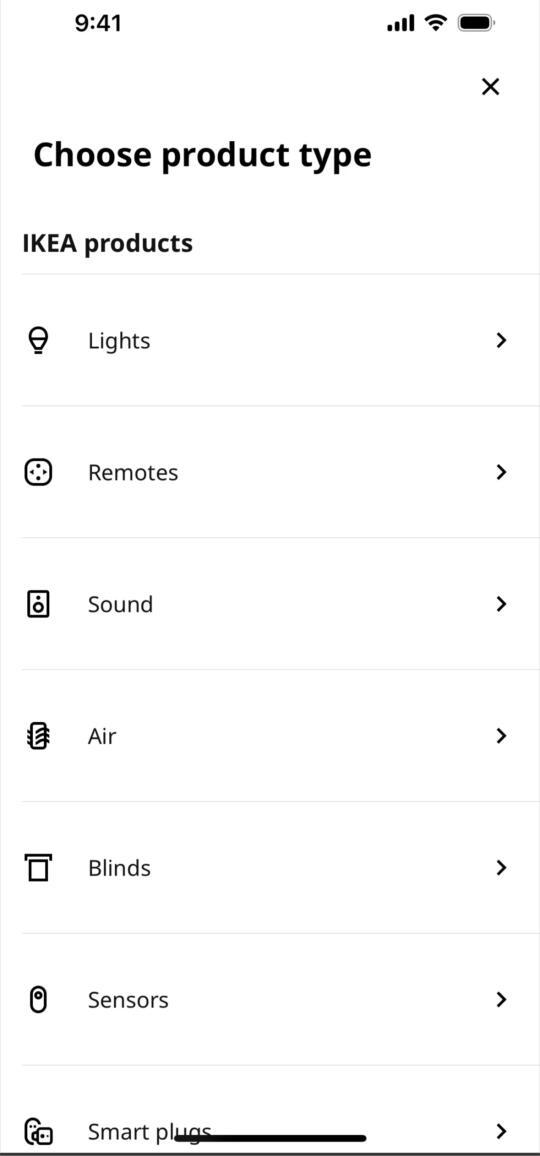
从设备选择页(Hub、Router、Plug)到产品分类页(Lights、Sensors),每个按钮都统一用了圆角 + 浅灰背景 + 黑白线稿图。
✅ Flutter 实现方式:
●GestureDetector + Container 封装按钮风格,统一调用 Theme.of(context) 控制交互状态。
●自定义 IconButtonThemeData 保证 UI 风格统一且可继承。
📦 所有图片素材可以用 flutter_svg 插件加载矢量图,自动适配高清设备。
🎬 03 / 动效逻辑:看似静态,其实很丝滑
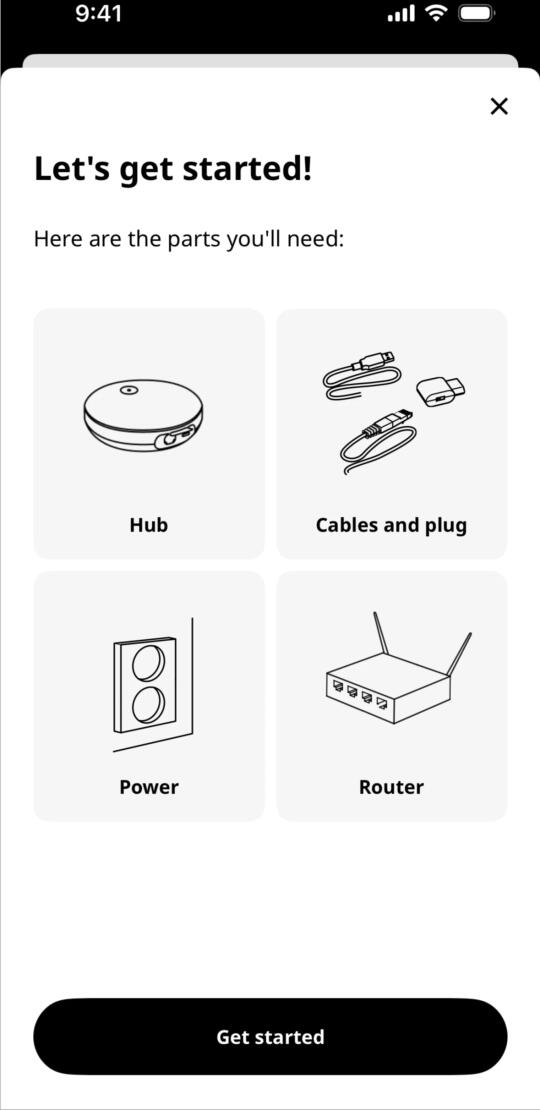
从“Get Started” 到“Add new product”,IKEA 的页面切换丝滑自然,很多是淡入淡出、渐变或缩放的动效。
✅ Flutter 实现方式:
●PageRouteBuilder + FadeTransition 可以实现同样的过渡动画。
●或者使用 go_router 自带的动效属性配置。
📌 Flutter 的动效管理方式远比原生好用,性能也非常稳,在这类轻交互 App 中足够使用。
📡 04 / 硬件连接逻辑:智能家居的关键
用户添加设备、绑定网关,App 背后其实在通过蓝牙/WiFi 与设备通信。
✅ Flutter 实现方式:
●使用 flutter_blue, wifi_iot, permission_handler 等插件完成蓝牙/WiFi 权限和通信。
●通过 MethodChannel 与原生通信,处理复杂的设备配网流程。