
Flutter真能做出这种高质感咖啡App☕️
程序员八哥
2025-04-15 20:57:13
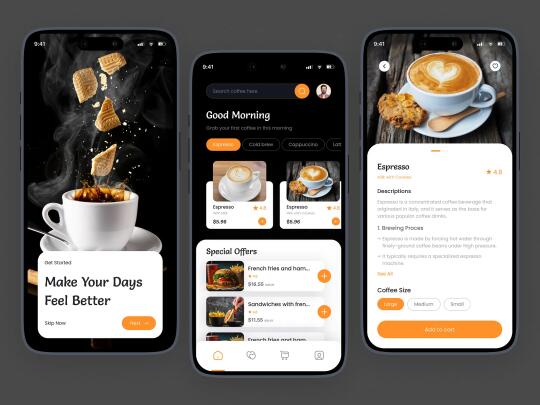
最近我发了一张咖啡 App UI 图,后台全是程序员朋友在问:“这不是设计稿吗?”“Flutter做得出来吗?”
答案是:可以,而且做出来的质感非常顶!
✨这类 UI 属于典型的暖色调风格,关键在以下几个细节:
🎨 色彩上以橙色、棕色、米白为主,营造温暖、治愈的氛围
📐 图文比例舒适,大图+卡片内容靠 AspectRatio 和 Expanded 控制
🪟 圆角、投影统一,用 ClipRRect + BoxShadow 提升整体质感
✨技术实现上,Flutter 很适合这种布局清晰、色彩和谐的设计:
🏠 首页结构:Column + Text.rich 实现欢迎语排版,TabBar 做分类标签切换
🧊 商品卡片:Card + Row + Image.network 还原设计图,文字信息用 ListTile 更整洁
🔍 搜索栏:TextField + IconButton 搭配柔和的边框和背景色
✨进入详情页后:
📸 顶部图片用 Hero 实现页面过渡动效
📄 内容部分用 ListView + Padding 排版,阅读体验很好
🛒 底部下单按钮用 Align + ElevatedButton,固定在底部,交互流畅
✨为了让整个界面更“灵动”,可以加一些微动效:
💫 推荐 AnimatedOpacity + AnimatedPositioned
🧠 想要更炫的动效,可以尝试用 rive 实现 SVG 动画
✨
📦 推荐搭配使用的 Flutter 依赖包:
●google_fonts:加载高质感字体,标题用 Lora 很好看
●flutter_svg:用于图标显示,特别清晰
●cached_network_image:提升图片加载体验
●flutter_staggered_grid_view:用于首页多种商品展示排版
🌓 暗黑模式也别忘了加:
通过 ThemeMode.system 自动识别系统主题,也可以配合 Provider 手动切换,自由度高
说实话,很多人对 Flutter 还停留在“快速开发工具”的印象。但只要设计做得好,Flutter 是完全可以做出非常高质感、视觉精致的 App 的。
0
阅读:0
